What is a heatmap?
Heatmaps are a visual representation of activity, where ‘heat’ is used to show frequency and intensity. In the world of websites, apps and digital tools, heatmaps provide a visual way to understand user behavior by showing how visitors interact with various onscreen elements.
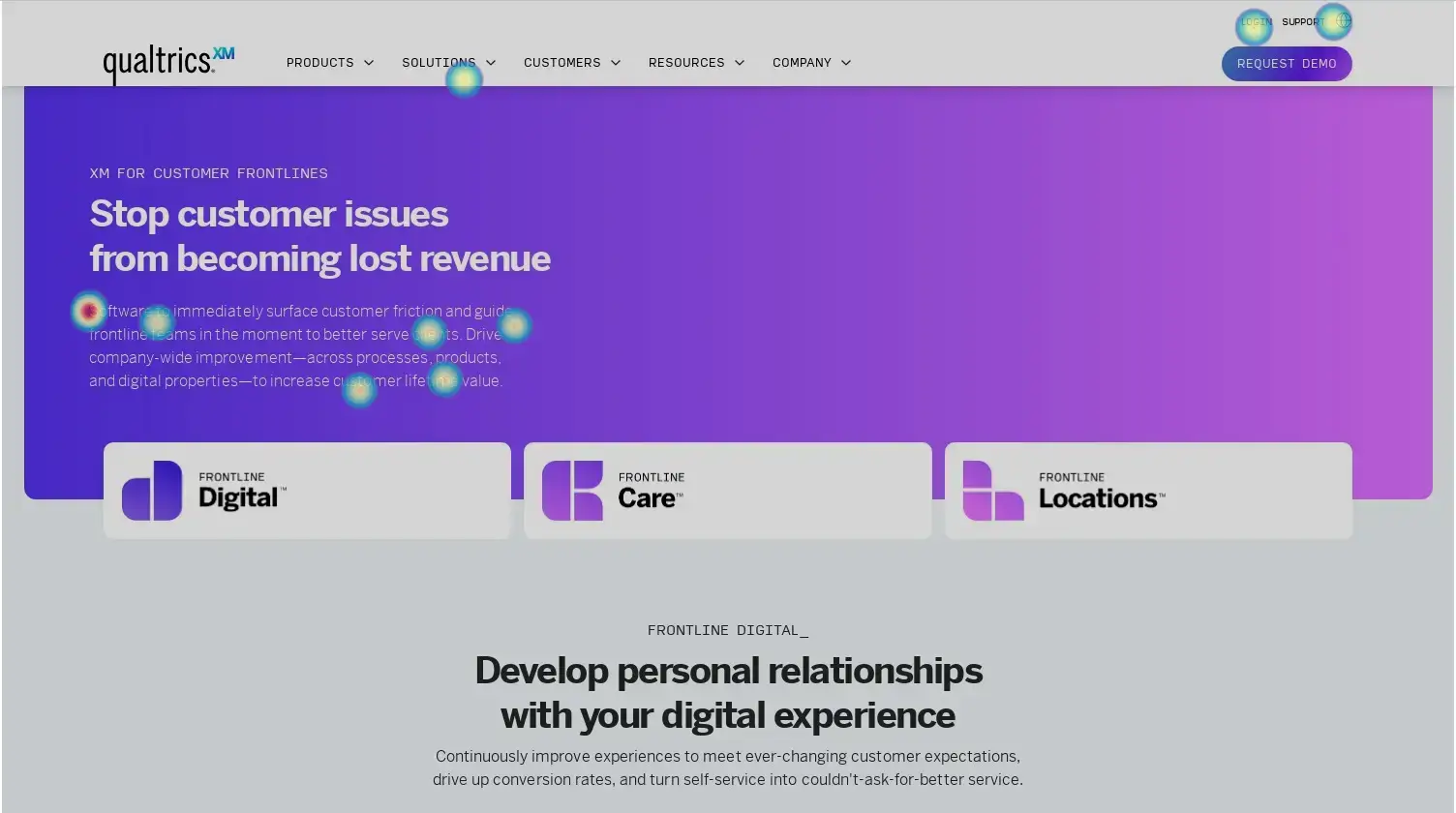
The principles that determine the way a heatmap is displayed have been lifted straight from the concept behind thermal vision, thermal imaging, and weather mapping. With thermal imaging cameras, for example, different temperatures are displayed on a spectrum of color, from blue (cool) to red (hot). That concept has been co-opted for UX and UI analytics to help visualize how much activity and attention various parts of a digital property receive.
Red = “Hot”
This indicates a lot of user activity, movement, or focus
Blue = “Cold”
Colder areas of your heatmap show less trafficked parts of the page
So if a specific button, block of text, or image is the first thing users gravitate towards, a heatmap will show that in bright red. If areas are being missed or skimmed over, they’ll be on the cooler end of that spectrum.
Heatmaps are often used to finetune user experience design by helping UX teams understand what is and isn’t working.
So that might mean identifying things like:
- Core navigation that’s being missed
- Onscreen decoration being confused for interactive elements
- Images and other media that are or aren’t grabbing people’s attention
- How far people are scrolling down a page
- How much text is actually being read, and in what order
Free eBook: The digital experience playbook
Benefits of website heatmaps
A website heatmap – or a heatmap for an app or program – is a really valuable way to understand how people are interacting with it. There are various types of heatmaps that you can track (which we’ll come onto shortly), and each one offers a strong way to gather visitor behavior insights that can help fuel improvements:
Understand UX issues
If users are reaching dead-ends or entirely missing what you might otherwise think is an obvious next step, then it’s time for a redesign. Heatmap tools help you learn what isn’t working from a UX or UI point of view, and fix things for future visitors.
Audit site or app content
If users aren’t scrolling down your page, or are skimming over entire sections, then you can use that information to reformat your content. That could be by cutting it down to make it more engaging, or reordering important information to areas where people are focussing their attention.
Design for greater conversion
A heatmap tool that shows you what is and isn’t working in terms of UX is an insights goldmine that can help pave the way for a website fine-tuned for conversion. Simple tweaks like placing call-to-action buttons where people naturally focus their attention or reworking page content around a human-first flow can help you drive down churn and boost sales through sheer intuitiveness.
Heatmaps are incredibly intuitive. You don’t need a degree in data analytics to see one and instantly understand what’s going on, which makes them a great tool for generating fast insights that everybody – across teams – can see and understand. That said, however, heatmaps do have some inherent limitations if you’re using them in isolation…
What are the limitations of a website heatmap?
Heatmaps are visualizations of activity, but they can be fairly blunt instruments. That’s because they show the what, but not the why. In other words: a heatmap showing where user attention or clicks happen can point you in the right direction, but it won’t tell you what the cause of that behavior is.
As such, heatmaps need to be partnered with other forms of behavioral data, customer feedback, and a healthy dose of intuition.
For instance, a heatmap showing that a lot of mouse activity happens on a specific button may at first seem great until it’s partnered with session replay data that reveals those clicks are rage clicks – that would imply that the button is broken. Similarly, having eyes all over your product description can seem like a great sign from a copywriting point of view – until feedback gleaned from forms or social media reveals that customers can’t find how to actually make a purchase.
Long story short: heatmaps are a powerful tool in your arsenal, but they work best as part of a wider user behavior analytics suite than they do by themselves.
Types of website heatmap
There are several key kinds of heatmaps that can be used on a web page or in apps to help understand various aspects of user behavior. The key is in choosing the right heatmap tool for each goal…
Click heatmaps
Click heatmaps show the most frequently clicked elements on a webpage through colored and shaded hot spots. This kind of heatmap can help identify your site’s most popular links, buttons, menus, etc., as well as ones that aren’t being clicked as often as you’d like.
If a button or other item of page furniture is being clicked on above all the others, you’re going to want to ensure that it takes users to a page they expect and that that page is well-optimized for conversion or retention.

Scroll heatmaps
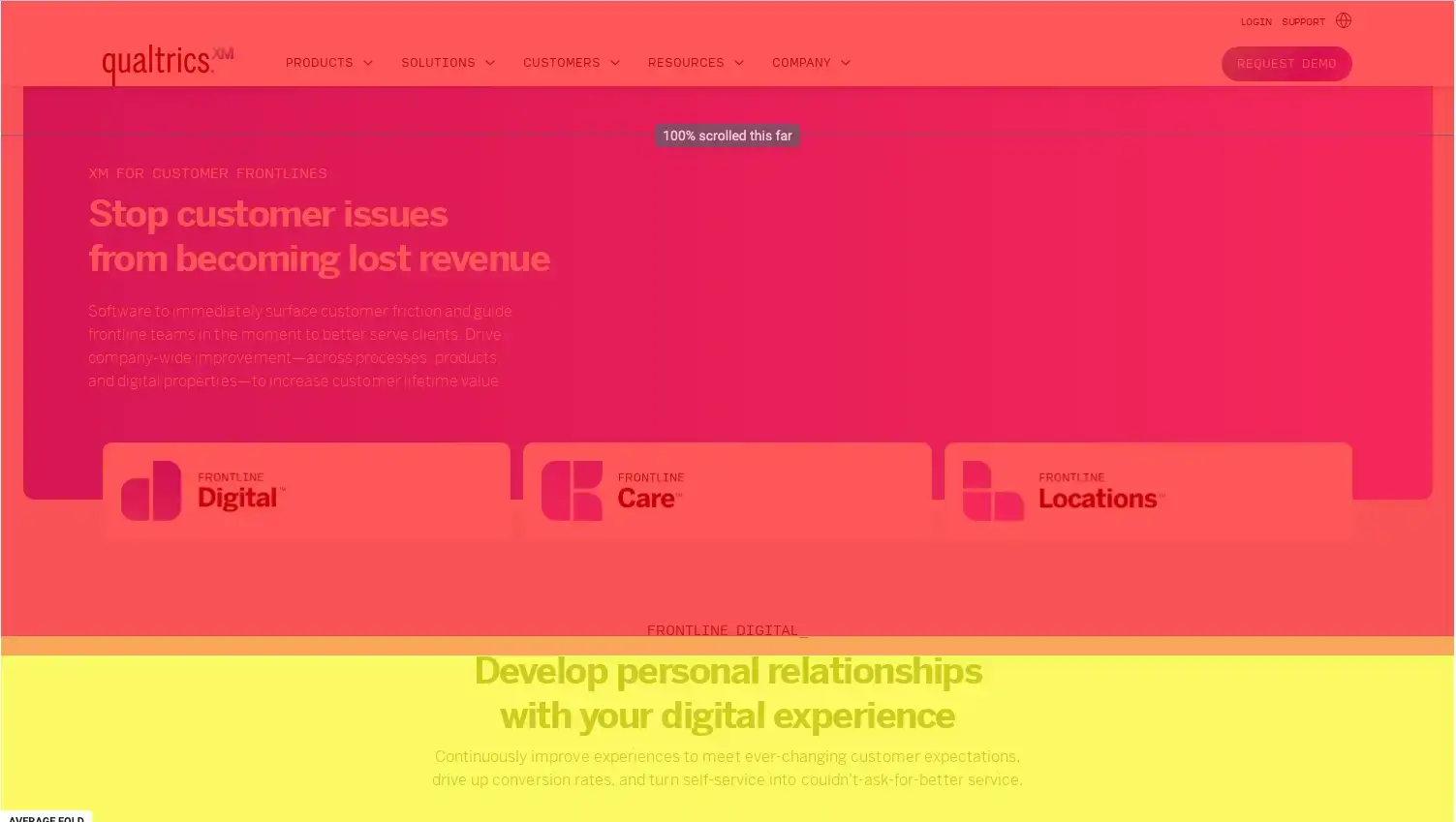
Scroll maps visualize how far down on a page visitors are scrolling, by showing different heat gradients at various stages. This can help identify the “above the fold” area that gets the most views, as well as indicating just how far down a page people bother to look for the info they need.
If you have a web page with an overly lengthy product description, for example, you might find that people aren’t scrolling all the way to the bottom – where your call to action is. This would show that it’s worth repositioning those CTAs to where most people stop scrolling.

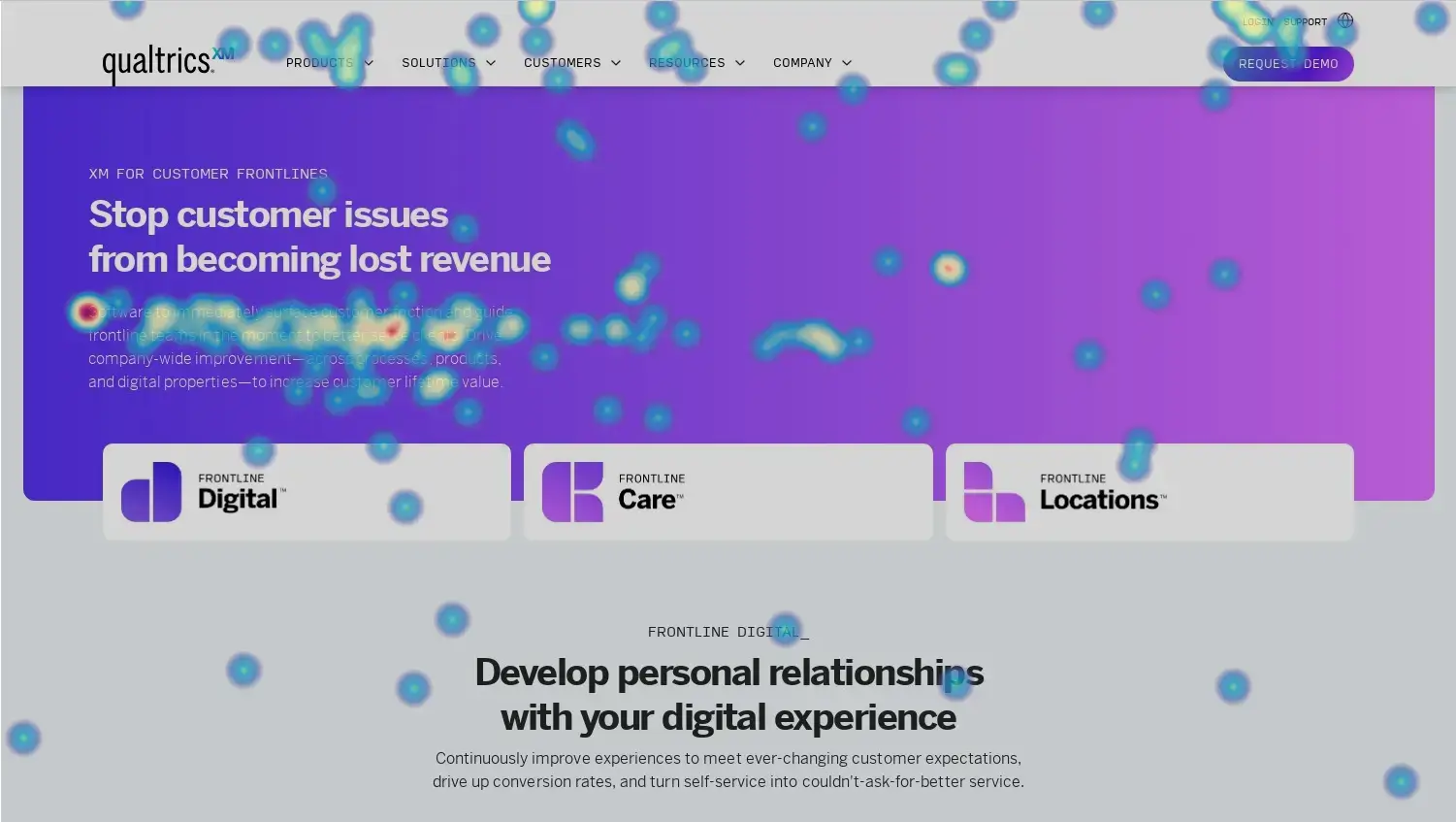
Movement heatmaps
Movement, or mouse tracking heatmaps, track cursor activity, clicks, and scrolls to reveal user flow patterns. They show the most trafficked areas and paths users take as a static snapshot. You might also be able to infer blocks of text people are reading the most, since people tend to hover their cursor on or near site sections they’re actively reading.
Mouse movement heatmaps are best combined with session replay tools that ‘recreate’ user visits to be able to show the actual behavior of their mouse (including things like rage clicks and dead clicks).

Eye-tracking heatmaps
Probably the most complex kind of website heatmap tool, eye-tracking heatmaps use cameras and software that can actively tell where people’s focus is on each page, and in which order. This shows not only what’s grabbing their attention, but the order in which people scan a page for information.
Because eye-tracking requires camera access, it’s not something you can do without specialist consent. For that reason, eye-tracking heatmaps are often recorded in focus and user testing groups.
Mobile heatmaps
Applied to mobile sites and apps, mobile heatmaps highlight activities like tap locations and swipes on smaller screens. This is especially useful for understanding how the mobile version of your site stacks up against the desktop one.
Funnel heatmaps
A funnel heatmap is a way to visualize the number of people that exit a session on each page, for multi-page journeys. That way, marketers and UX teams can understand drop-offs and conversions through each step of the site’s architecture.
How to read user behavior in heatmap data
Reading what a website heatmaps has to show you is very simple on one hand, and just the start of a longer, more complex analytical process on the other. Here’s how to get started:
1. Identify “hot” vs. “cold” areas
Look for intense hot spots that indicate heavy usage, versus cold blue areas with little activity. Focus your optimization efforts on hot areas, as this will have the most impact.
2. Find the most used elements
Buttons, menus, links, and content that show up in your heatmap data as bright hot spots are clear user favorites. These are priority items to refine and highlight.
3. Look for unexpected patterns
Heat spots in odd areas could show user behaviors you probably hadn’t intended. This may require design changes to guide users – or perhaps you can capitalize on existing user interest in those areas.
4. Watch for fall-off near the fold
If heat fades off quickly down the page, it likely signals too much “above the fold” content. You might want to reduce your content, spread it across the length of the page, and visualize that there’s more content further down.
5. Aid user flows
See where people navigate from hotspot to hotspot, then try to find – and replicate – things acting as facilitators to those flows.
6. Compare segments
It’s helpful to see how the heatmaps for a web page change depending on whether you’re looking at new or returning users. This will show that new users might be missing something your returning ones know about.
7. Track changes over time
Compare heatmap data from different time periods to measure the impact of your changes – hopefully you’ll be able to spot improvements to user flow and a reduction in drop-off.
8. Triangulate with other data
Combine heatmaps with session replay data, contact center feedback and survey responses to get a more complete understanding of what’s driving the way visitors interact with your site.
The most important thing here is to use heatmap data in tandem with other analytics sources to discover what user experience issues or opportunities they point to. Heatmaps make UX data visible and readable, but they need proper human analysis to maximize their value.
How to create a website heatmap
To get started, you’ll need a website heatmap tool that can track various types of user input and visualize it for you – it’s not possible to create a website heatmap manually.
Top website heatmap tools
Looking for a tool to help you create accurate, impactful heatmaps? Here are a few top choices:
Hotjar
Hotjar delivers a variety of heatmap styles to help pinpoint the most utilized elements on websites based on click and movement concentrations. It can also produce scroll-based heatmaps that indicate visibility and engagement relative to scroll depth.
CrazyEgg
CrazyEgg combines heatmaps with scroll maps, recordings, and A/B testing to provide a wide range of in-depth user information. Its heatmaps are presented as one snapshot from which five different reports are compiled.
FullSession
FullSession offers robust heatmap capabilities to help visualize website user activity and engagement. It can generate click and scroll-based heatmaps that highlight a site’s most trafficked elements and reveal activity levels across page content.
Smartlook
Smartlook offers core heatmap capabilities and session recordings in both free and paid plans. Free users can create a website heatmap based on anything up to 3,000 user sessions per month.
Qualtrics® Digital Experience Analytics
Looking to complement your heatmaps with even more user behavior data? Qualtrics DXA is a digital experience analytics solution that can produce rich user heuristics derived from session replay and smart user engagement scoring – along with powerful insights on what to do to improve things for your customers and users.

Don’t let your digital transformation efforts miss the mark. With Qualtrics, you’ll develop a deeper understanding of broken digital journeys and drop-off points – allowing you to drive better decisions and create a world-class digital experience.
Free eBook: The digital experience playbook