What is website optimization?
Website optimization is the process of ensuring that every part of your site performs as well as it should – from a user experience point of view, as well as (depending on your goals) in terms of discoverability, sales conversion, or relaying information.
That means building a site that runs well from a technical/architectural standpoint, but also one that’s thoughtfully designed to help visitors find and get what they need from it.
Websites are complicated entities, but you can (and should) hide that complexity by working to make every part of yours fire on all cylinders. Optimizing a website is like fine-tuning every dial and tightening every screw so that it not only performs well but also achieves what you’ve designed it to do – whether that’s make sales, gather memberships, or just inform customers at a specific part of their buying process.
Truly wide-reaching website optimization means having a site that…
- Is easy to find on search engines
- Overall website speed is fast and every page loads quickly
- Has clear navigation and architecture
- Works great on mobile devices
- Helps users find the information they’re looking for
- Has no dead or broken links
- Is a joy to use and explore
- Converts well
In that sense, you can think about website optimization in similar terms to your cell phone network. You probably only pay attention to yours when it’s not working well, right? Websites follow the same concept; the goal is to have a website that runs and performs so well that people barely think about it.
Free eBook: The digital experience playbook
Why is website optimization important?
If you went to a restaurant with a bad atmosphere and service so poor that you had to wait an hour to even grab a drink, you’d probably walk out. Websites are the same – poor optimization can and does turn customers away, resulting in loss of business and potentially missing out on what could otherwise be a lifelong loyal customer.
In fact, studies show that some $2.6 billion in potential revenue is lost every single year due to slow loading websites alone. 89% of users will leave a site with poor user experience, while 42% will do the same due to poor functionality. But it’s not just speed and navigation that counts – design plays a huge role as well. Almost 40% of users will go to a competitor’s site if they deem the content and layout of yours to be unattractive.
The good news is that the opposite is true: great site optimization can lead to a boost in all the metrics that matter. Sites with superior user experience can generate up to 400% higher conversion rates than the competition, while reducing page load speeds by just 0.1 seconds can have the same effect by up to 8%.

Importantly, website optimization means keeping up with the ever-evolving ways in which customers use technology. By the end of 2021, mobile website traffic had overtaken desktop on a global level and mobile buying accounted for 55.4% of online commerce – so any site that isn’t mobile optimized will leak customers to those that are.
Website optimization tools and strategies
As we’ve discussed, website optimization is a multi-faceted process that combines work from a few different teams – primarily your UX/design, web development and web marketing departments.
As such, let’s break these down into their different disciplines and take a look at a few website optimization tools and strategies that can help move the needle for your website visitors…
Website performance optimization
Web optimization starts with its back-end architecture. You can have the world’s best UI design and game-changing search engine optimization, but those assets will be swimming upstream if it’s all running on poorly optimized code.
Skilled web development teams know how to make websites lightweight and snappy in order to improve website speed, while the site itself should be built with a fully responsive design that scales appropriately for mobile devices.

Image from engageinteractive.co.uk
But it’s not just the dev team that has a part to play here. Page speed and site performance also rely on your content team being smart with things like image use. Uploading large, hi-res image files will have a huge impact on loading speeds, for example – whereas exporting images for web (usually with a file size under 300kb) – will help.
Website performance optimization tool suggestions
Google’s free page speed insights tool is a great starting point when it comes to checking how your site performs from a website speed and mobile optimization point of view. It’ll generate a report that shows loading speeds against various benchmarks – like First Contentful Paint, Total Blocking Time, and accessibility – and diagnose things that need to be addressed alongside suggestions on how.
Likewise, Google’s Lighthouse tool can help with the specifics of mobile optimization, with free reports designed to help you make sites that work brilliantly on smaller screens.
UI and UX optimization
Understanding where the stumbling blocks in the user experience can help you minimize the risk of losing customers or leads. Sometimes what seems like great design can be unintuitive to those outside your business, and sometimes navigation that seems logical when you’re laying it out will alienate new users.
User interface and user experience optimization is an ongoing process of testing and learning, where you make iterative improvements over the long term based on ongoing rounds of feedback.
Another thing not to overlook when it comes to UX design is accessibility – you’ll want to ensure that catering for differently abled user groups is part of your ongoing website optimization efforts. While Google and other search engines don’t necessarily punish or reward sites based on accessibility, making things accessible does provide search engines with an indication of an overall positive user experience.
UI and UX optimization tool suggestions
There are three well-established ways to understand what users really make of your site’s design and user experience. The first is probably the most traditional: focus groups and surveys; asking people for their feedback can help root out issues you didn’t even realize were there, and confirm ones you may have suspected.
Sometimes, though, people find it tough to articulate their thoughts on UX, so it’s better to see how they interact with your site for yourself. You can use website heatmaps for this, which use mouse or eye-tracking software to understand hotspots and busier areas of interactivity.
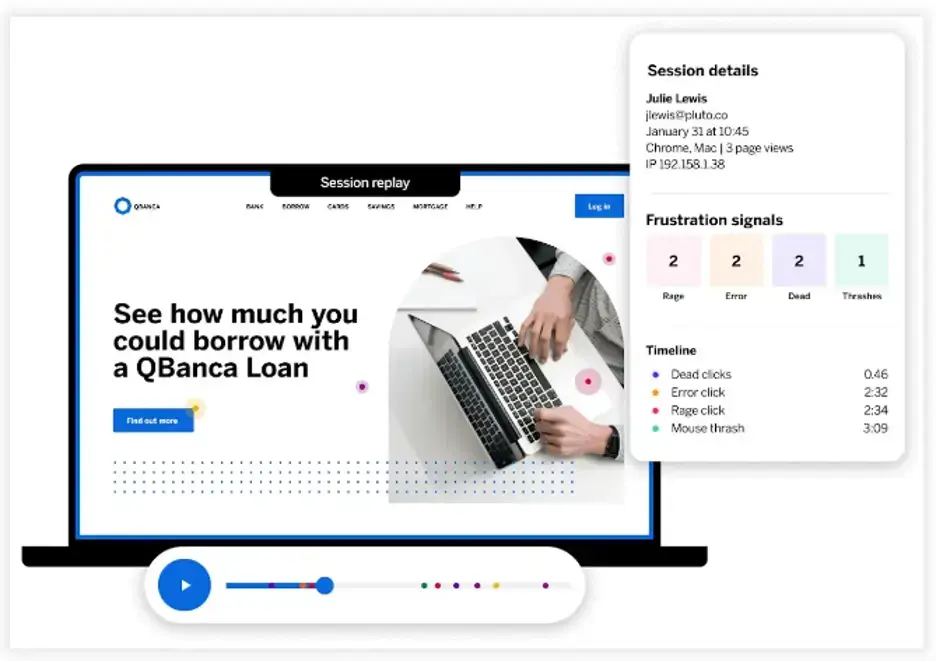
Session replay is an even more powerful tool. It uses backend code and smart software – like Qualtrics’ own session replay tool – to recreate user sessions. With this, you’ll be able to see real-time mouse movement to track things like dead clicks, rage clicks and mouse thrashes, all of which visualize issues and experience gaps that need working on.

Qualtrics session replay
Conversion rate optimization
If your goal is to funnel users through your website to a specific call to action – like making a purchase or booking a demo, then you’ll want to put thought into how you optimize for conversion.
In some instances that can be a case of A/B testing design and navigational elements, but if you want to get scientific about it, you’ll need to dig into the numbers to learn where journeys stop and the specific pages that seem to be causing problems.
Conversion rate optimization tool suggestions
Google Analytics is an industry standard website analytics suite that can help you dig into the whats, whys and whens of your website – including important stats like bounce rate and exit rate per pages.
Mutiny is a great tool for running personalization and A/B testing experiments. This is where you can serve users different versions of your site and compare how each group responds.
Heatmaps – which show busier areas of your website’s UI, navigation and design as visual readouts – can also help you zone in on underperforming parts of your platform that could do with a tune-up. Hotjar is a leading solution in this space, offering tools that let you visualize the user journey in terms of clicks, scrolls and other movements.
Journey optimization software can help you get even more in-depth. Qualtrics® Customer Journey Optimizer, for example, can remove some of the guesswork by mapping customer journeys in no uncertain terms and highlighting where drop-offs happen. It combines that experience data with behavioral heuristics to deliver actionable insights that can help make a real, tangible difference to user journeys and – ultimately – conversion.
SEO (Search engine optimization)
Search engine optimization – the process of making your site easily discoverable at the top of search engine results pages (SERPs) is a huge topic that people dedicate their whole careers to, but we can cover the fundamentals here.
Your optimization efforts in this space will fall into two groups: content and technical SEO. So let’s break each one down:
Content SEO:
This is your content marketing plan. Or, in other words, how you’ll build a library of search-friendly content that will drive people to your site through Google and other search engines whenever people search for related terms. That means:
- A content strategy focussed on relevant keywords
- Content that answers users questions and provides value
Technical SEO:
The technical side of SEO means ensuring that your content is easily crawlable and indexable in search engines and includes:
- Good site architecture and linking
- Metadata
- Semantic HTML code including headings
- Structured data
- XML Sitemaps
- Canonical and hreflang tags
Off-site SEO
Off-site SEO refers primarily to the practice of earning backlinks from relevant, high quality websites to your content. Search engines look at backlinks as votes of confidence for your content so they are an essential part of any SEO strategy.
SEO tools
As well as checking off basics like Google Analytics, Google Search Console and Google Trends, a robust SEO program will make use of a range of SEO tools designed to help you make the most of the content you have, and design a content pipeline for what’s lacking.
SEMRush is one of the most popular SEO tools around because it’s a comprehensive suite built fully around Google’s ever-changing parameters. That means insights, reports and suggestions around site performance, content ideas, benchmarking and auditing. That’s even on a per-page level, where the tool can help you identify quick fixes and help with more long-term content planning.
SEO Monitor is a powerful tool for tracking daily keyword performance across multiple locations.
Lumar and Screaming Frog are 2 examples of specialist, technical SEO tools that crawl your site like a search engine does and highlight potential issues.
SurferSEO can help too, by giving straightforward optimization recommendations on content – either as you’re writing it, or as you’re building each post in your content management system (CMS).
Ultimately, successful website optimization relies on helping people find your site and then ensuring they love using it – and that it performs exactly as you intended. There are a wealth of tools to help you do this because it’s such a multi-faceted process.
How we can help
Qualtrics Frontline Digital helps to deliver digital customer experiences that drive results by bringing together experience data, behavioral heuristics, and journey optimization to eliminate guesswork. You can use it to measure, visualize, and improve experiences at scale that are optimized for the metrics that matter most to your business.
Free eBook: The digital experience playbook