Mobile App Feedback Project
About Mobile App Feedback Projects
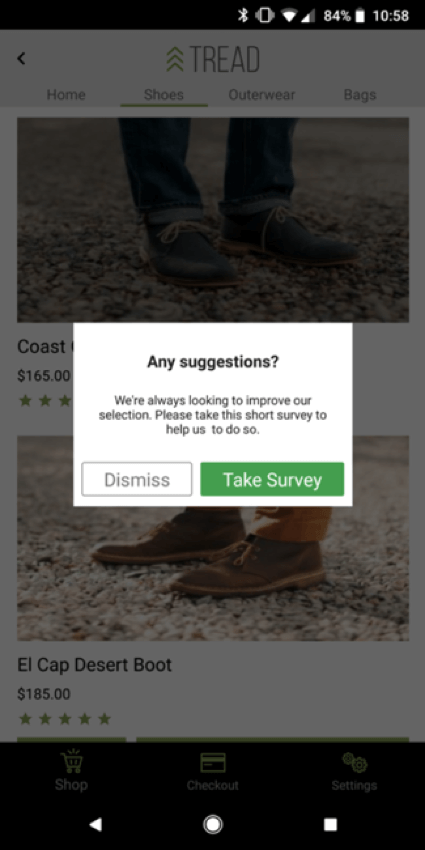
Have you ever wanted to include a Pop Over asking for feedback in your app, but weren’t sure how? The new Mobile App Prompt allows you to use feedback projects within your mobile apps!
Implementing an App Feedback Project
The Mobile App Prompt has a slightly different setup process from other creatives. This page will cover these unique steps, including:
- Designing the creative
- Setting up the intercept
- Retrieving the InterceptID, ProjectID, and BrandID
- Implementing the Mobile App SDK
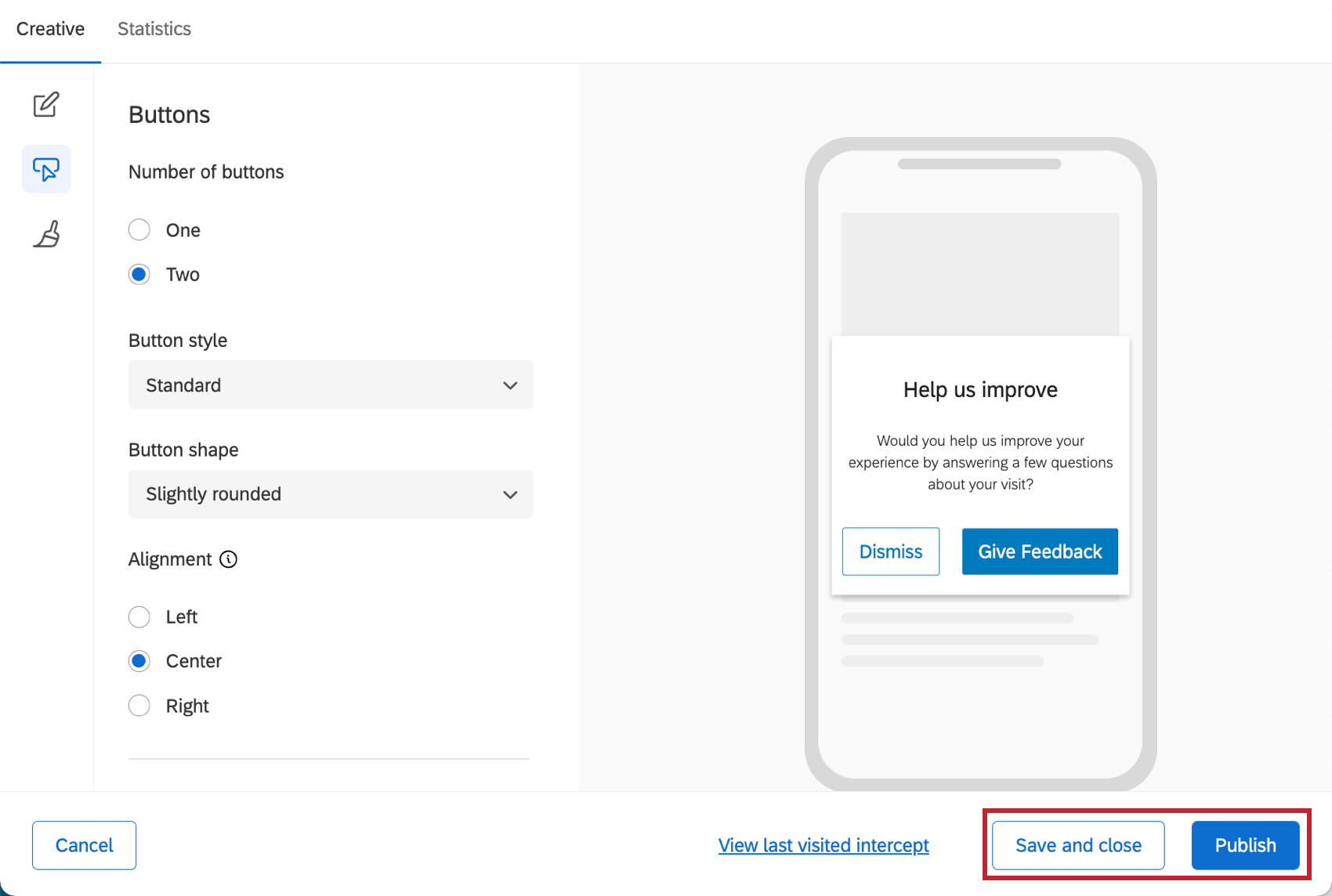
Designing the Mobile Creative
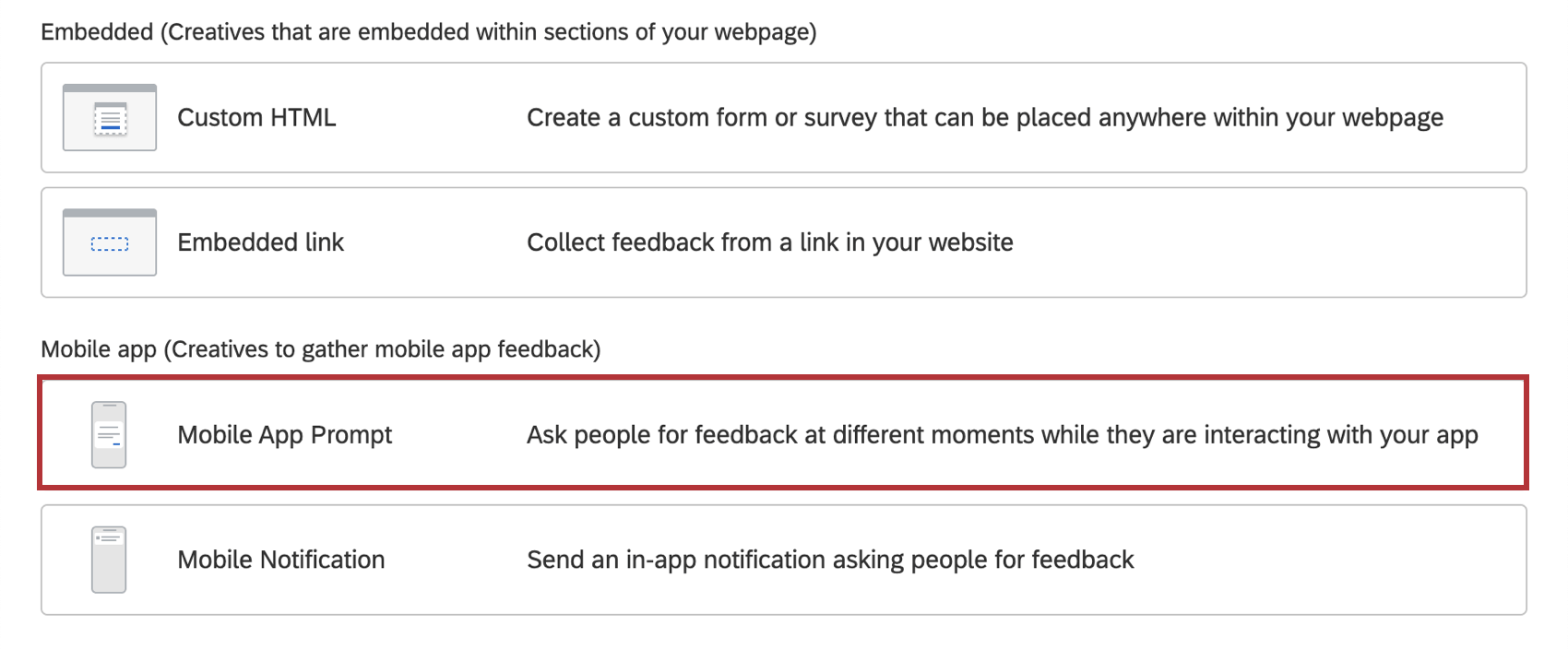
There are three types of mobile creatives to choose from: the App Prompt, the Notification, and the Embedded Feedback.
- Mobile App Prompt: Display a prompt similar to a Pop Over in your mobile app.
- Mobile Notification: Display native “heads up” notifications, i.e., banners.
- Embedded App Feedback: Display an embedded survey for conversational listening within your app.
Click on the above links to learn more about setting up each creative!
Save Creative and Publish Creative
When you’re finished editing and would like your changes to appear on the app, click Publish in the bottom-right.
Setting up the Intercept
A Mobile App creative should be paired with a Mobile App Intercept! Select Mobile App Prompt from the menu. Then click Create Intercept.
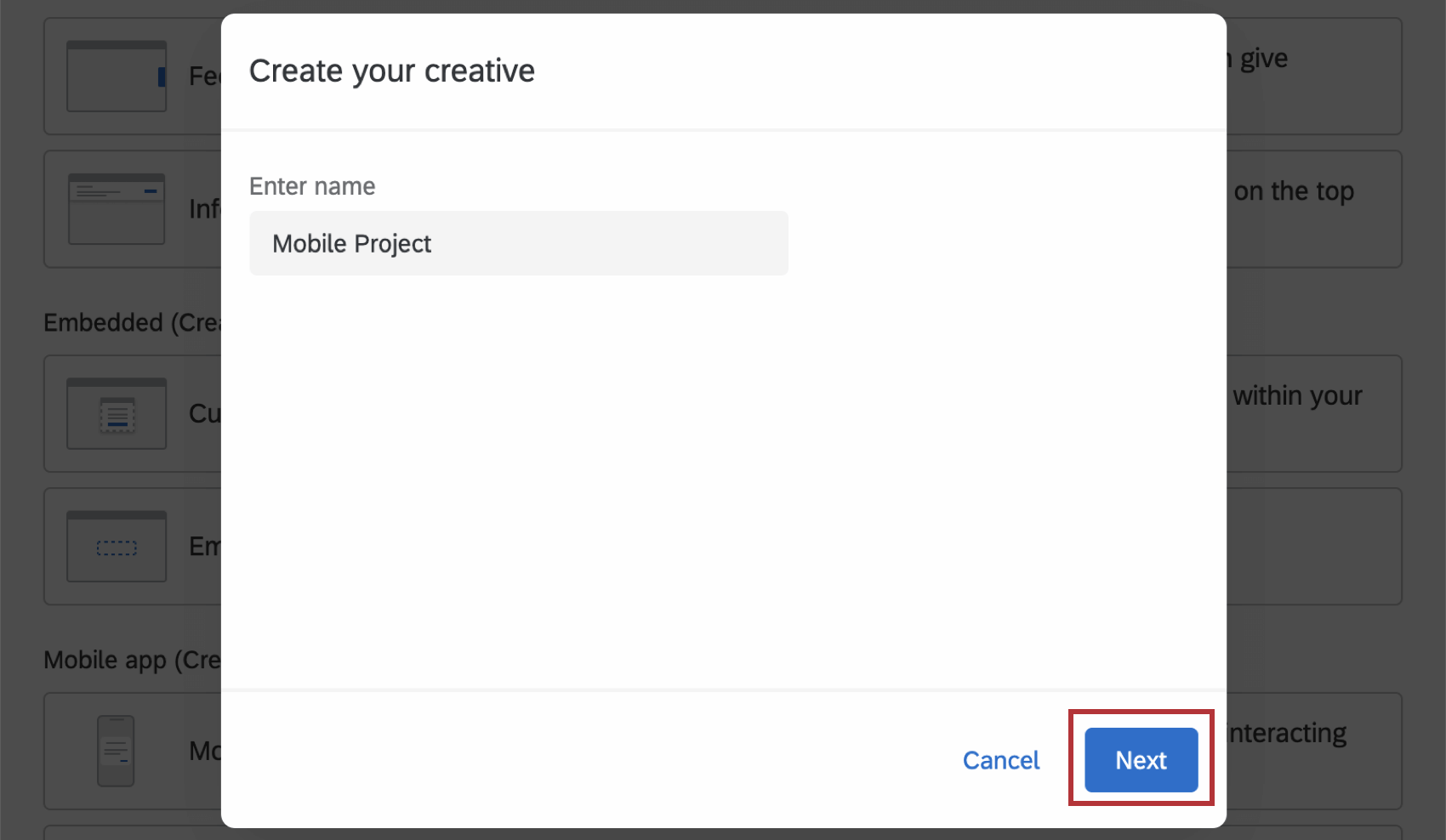
Enter a name for your creative, then click Next.
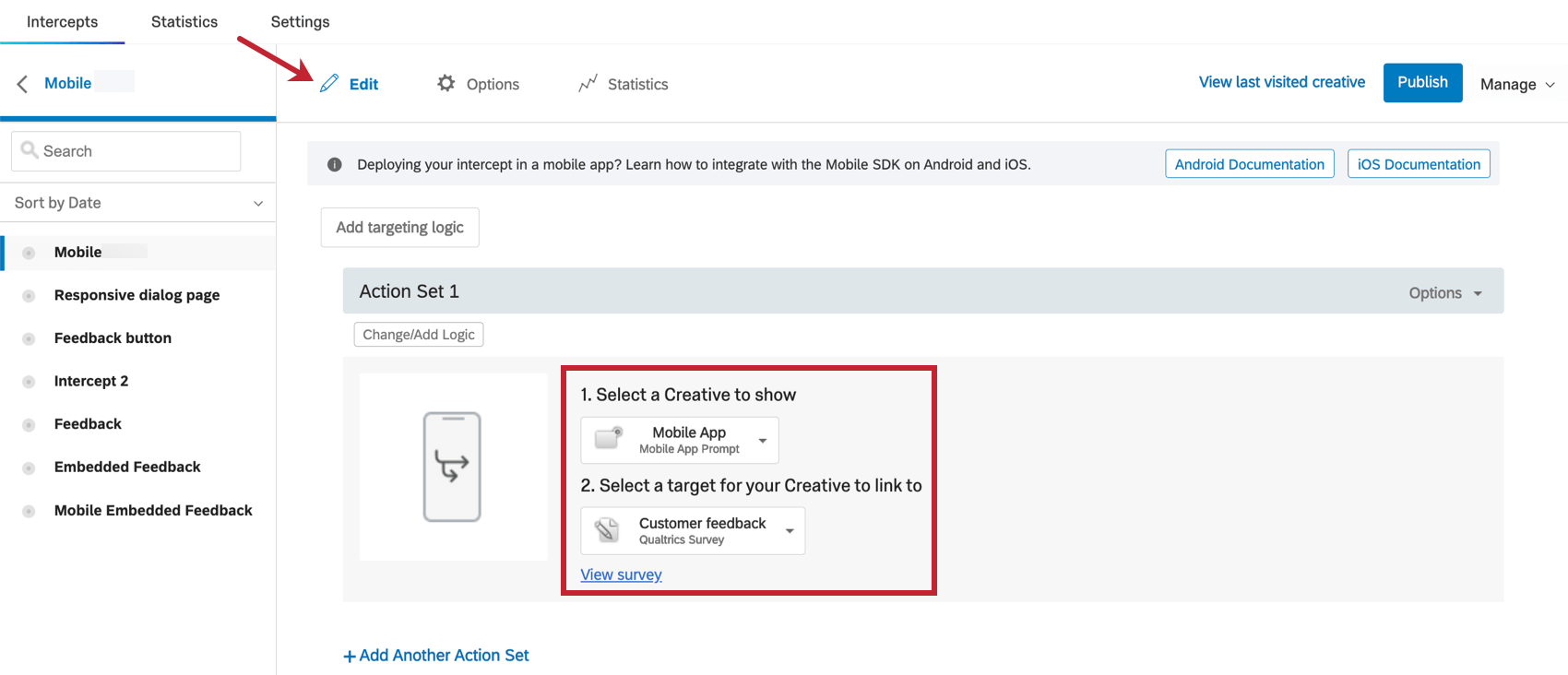
Setting the Creative & Target
On the Edit section, set the Creative to your Mobile App Prompt, then set your Target. The Target is where the button whose action is set to Use as intercept target is linked.
Qtip: If you have only one button on your creative and it closes the intercept, the Target can be set to No Target instead.
By default, the target you set opens in a new window in the visitor’s mobile browser. However, you can modify this to open in your app or adjust additional settings when completing the Mobile App SDK implementation.
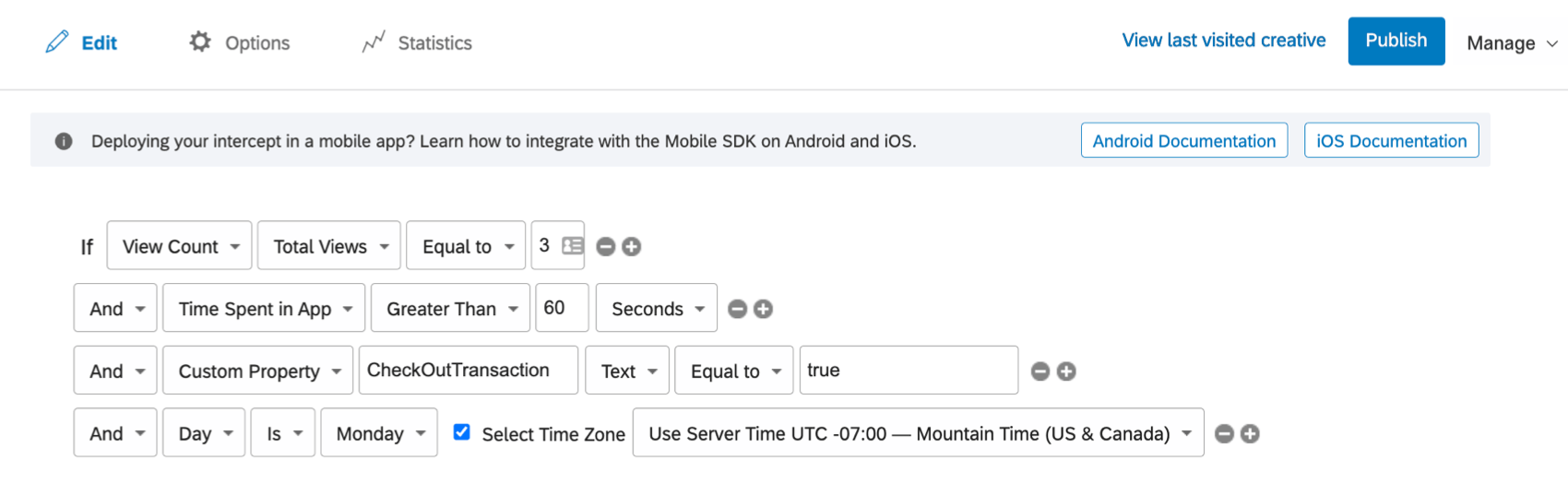
Intercept display logic
Once you’ve set the creative and target, you will be able to determine the conditions under which the intercept appears on your app by clicking Change/Add Logic. The Mobile App intercept supports the following display logic condition types:
- App Session: View Count: This setting allows you to control the display of the intercept based on a specific number of pages that have been viewed. Total Views refers to logic based on a the total number of views in the app. Basing logic on Unique Views takes into account the unique views encountered by the app user.
Qtip: You will need to work with your mobile app development team to ensure that views are properly recorded via the SDK.
- App Session: Time Spent in App: This setting allows you to control the display of the intercept based on the time that the app user has spent within the app.
Qtip: You will need to work with your mobile app development team to ensure that time spent in app is properly recorded via the SDK.
- App Session: Custom Property: This setting allows you to control the display of the intercept based on whether a custom property has been set to a particular value. Custom properties are unique fields that can be passed over from the Mobile App. These custom properties are usually assigned to specific views/pages of the app, but can also include user information or events in the app like usernames, cart size, or other data points.
Qtip: You will need to work with your mobile app development team to ensure that the custom property and its values are set on the specific pages/views of your mobile app.
- Date Time: Date, Day, Time: This setting allows you to control the specific date and time on which the intercept is displayed.
- Qualtrics Survey: Determine whether the intercept will be displayed based on whether the visitor has or has not taken a survey. You may select any survey on your account.
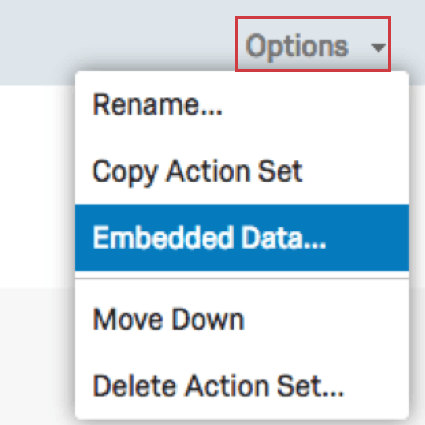
Embedded Data
If you’re connecting your intercept to a Qualtrics survey, you can save visitor data and information about their session by using Embedded Data.
Click Options and then select Embedded Data. In the ensuing dialog, you can select which Embedded Data values you would like to pass to your survey.
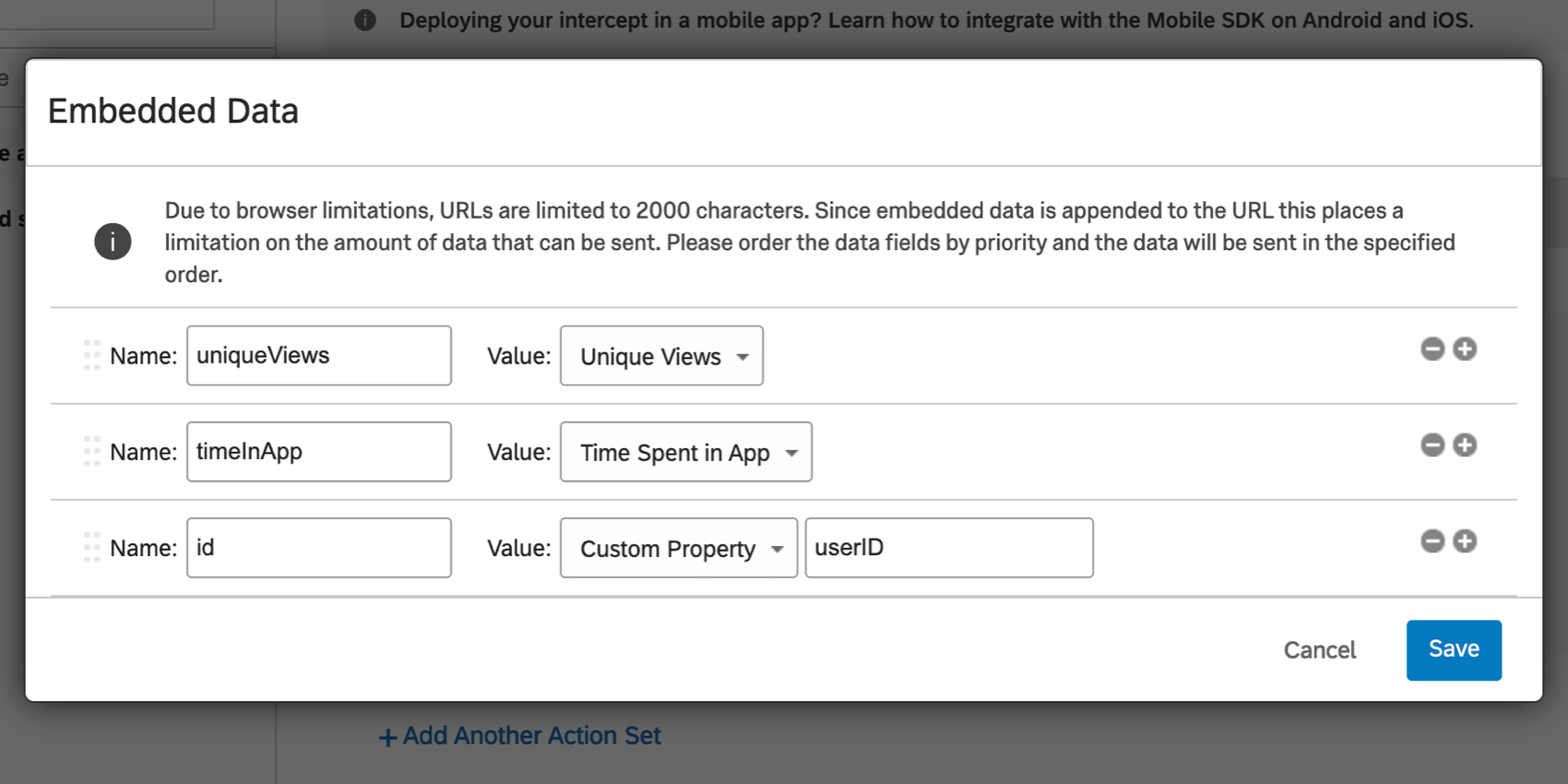
You can pass in Embedded Data related to the number of views visited within the app, the time spent in the app (in seconds) and custom properties. Custom properties are values that the app provides to the SDK to be used in targeting and embedded data. Metadata about the user or their experience in the app can be included in the survey response through the Embedded Data feature.
Example: In the screenshot below, the Embedded Data named uniqueViews will be saved in your survey data. It will record Unique Views.
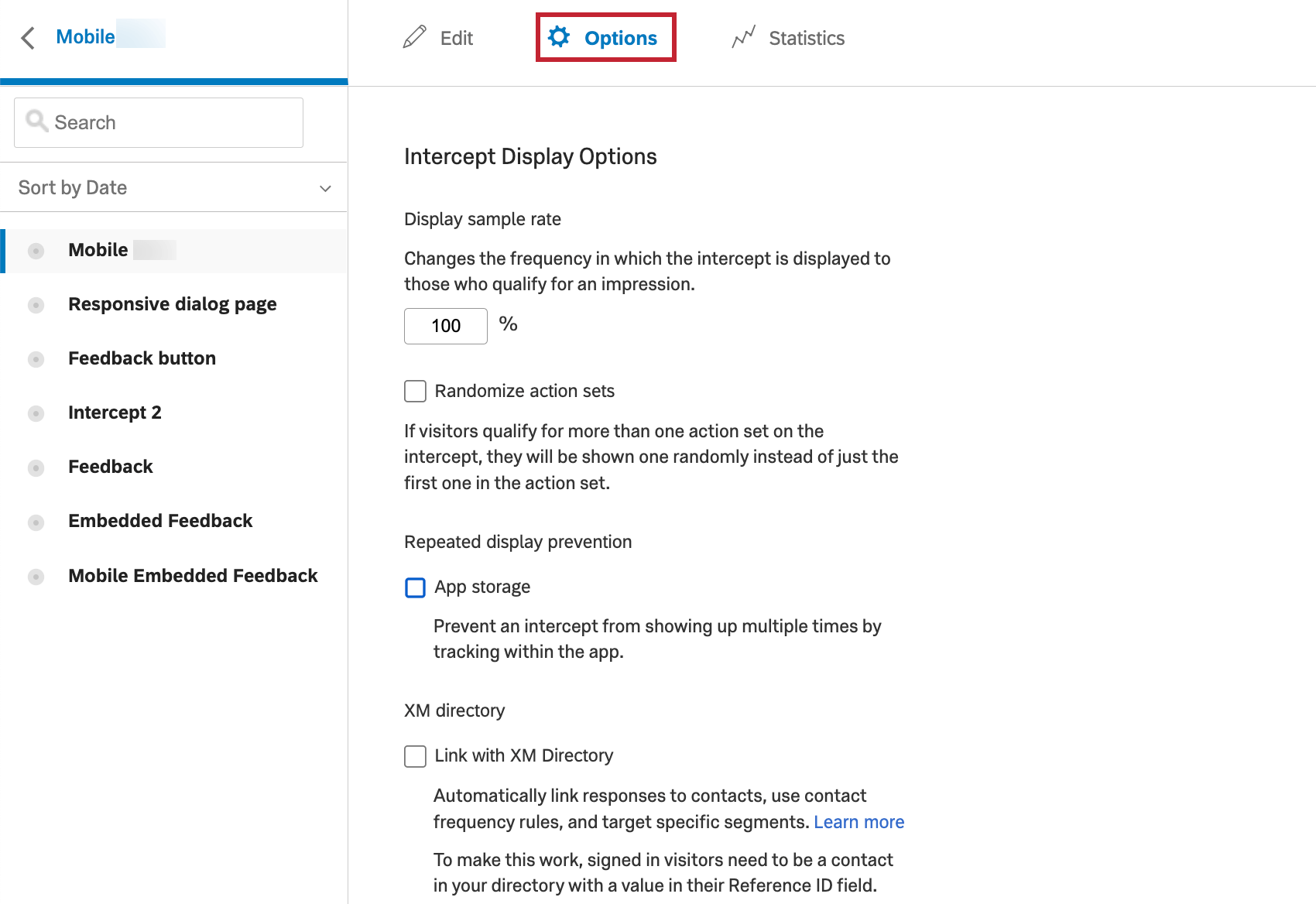
Change Mobile Intercept Options
Navigate to the Options section to edit the following:
Prevent Repeated Display
This setting allows you to prevent the repeated display of the intercepts for your app users. For example, you can specify that the intercept should only be shown to users once a month.
Display Sampling Rate
This setting allows you to control the sampling rate for intercept display.
Randomized Action Sets
If your intercept has multiple action sets, and more than one applies to your visitor, an action set will be randomly assigned to them, instead of them receiving the first action set in the list.
Publishing and Activating your Intercept
After you have configured your intercept rules, be sure to Publish and Activate your intercept in order for it to be displayed for your mobile app users.
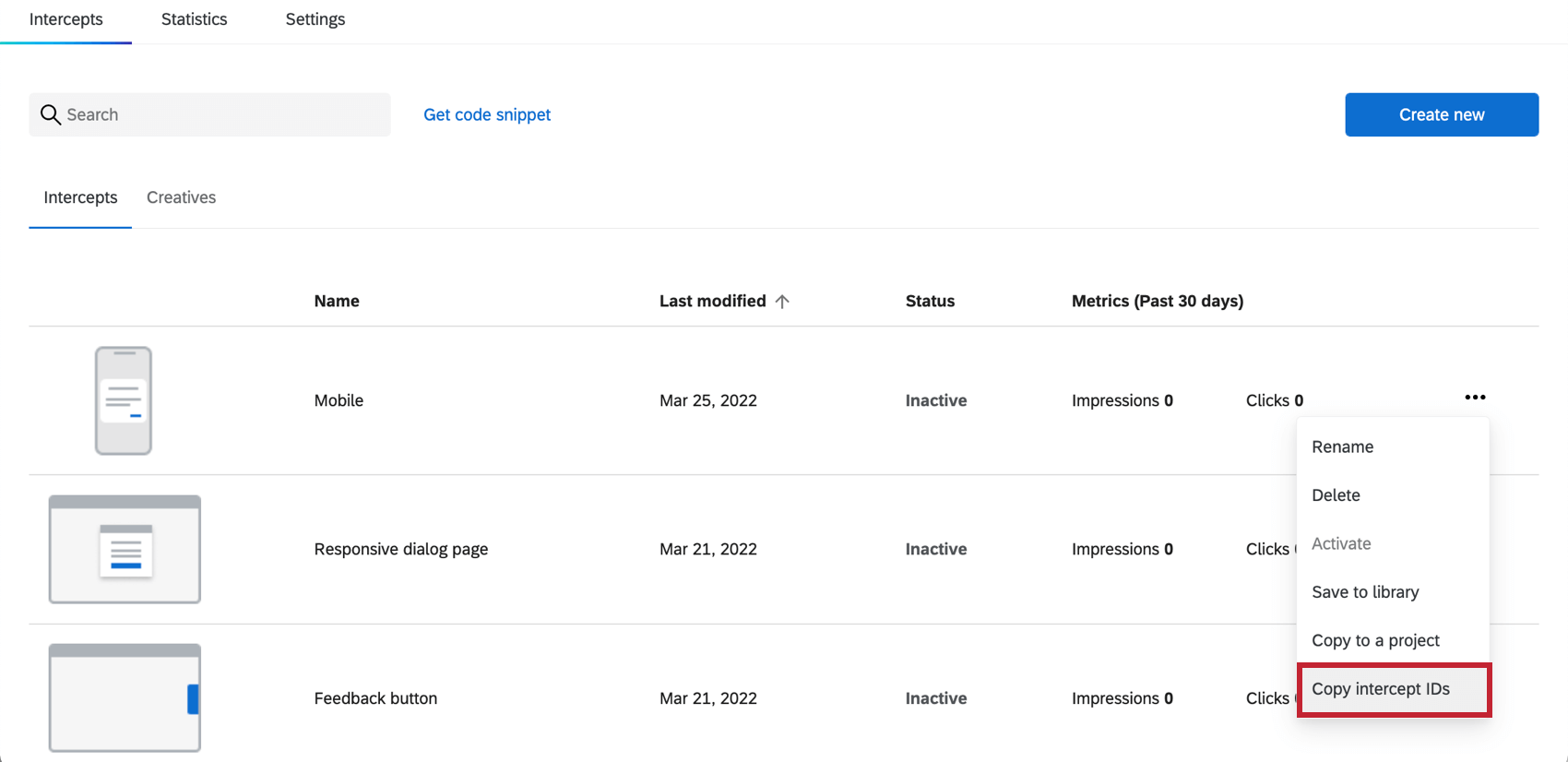
Intercept ID, Project ID, & Brand ID
You will be required to share the Intercept ID, Project ID, and Brand ID for the intercept you create with your mobile app development team. These IDs are available on the intercepts list page by selecting Copy Intercept ID’s in the Actions dropdown menu.
Click Copy Intercept ID’s and send them to your team.
Mobile App SDK
In order to get your Mobile App Feedback Project up and running, there’s an integration you must implement on your end. The Mobile App SDK (Software Developer’s Kit) can be found at the following pages:
- Getting Started on iOS
- iOS API Reference
- Getting Started on Android
- Android API Reference
- React Native API
- Notifications (Android)
- Notifications (iOS)
Intercept, Project, and Brand IDs are all required to initialize SDK calls. See the above section to learn more about how to access these IDs.